Etiquetas para maquetar
NOTA: Estas etiquetas al definirlas no van a cambiar la apariencia de la página, para ello debemos usar CSS.
<div>: Contenedor general, no tiene ningún significado semántico, usado con fines de estilo.
Las siguientes etiquetas tienen sentido semántico, y ayuda a los buscadores encontrar contenido de forma óptima. Google no revisa clases
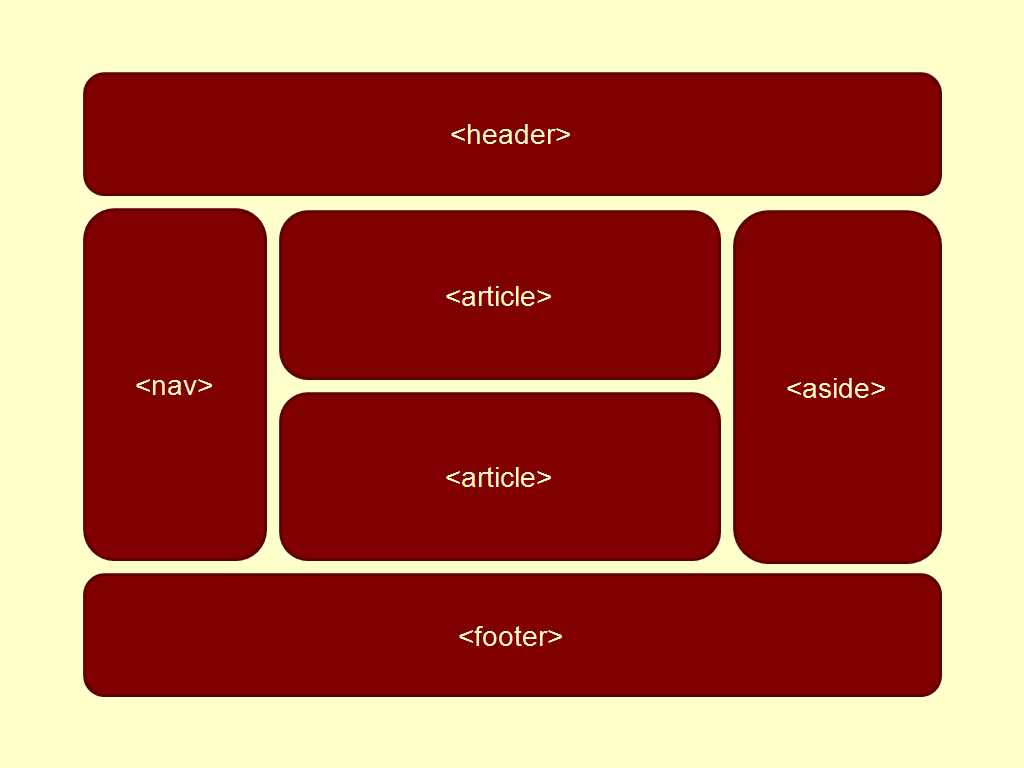
<header>: Permite definir encabezado de secciones, no sólo de la página.
<nav>: Permite definir un menú de navegación
<section> Permite dividr en secciones el sitio web.
<article>: Permite definir contenido.
<aside>: Contenido que está por fuera del flujo del contenido, ej: publicidad, enlaces de intereses.
<footer>: Permite definir los elementos que van en el pie de páginas.
Ejemplos:


Discusión:
The <section> tag:
The section tag defines sections in a document, such as chapters, headers, footers, or any other sections of the document.
The <article> tag:
The article tag specifies independent, self-contained content.
An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.
Potential sources for the article element Forum post, Blog post, News story and Comment